روزگار امروز روزگار ارتباطات است و کم نیستند مدیران سایت های وردپرسی که تلاش به برقراری ارتباط از طریق شبکه های اجتماعی و فضای مجازی می کنند.
حال عده ای از طریق ساختن صفحات و اکانت های تبلیغاتی و عده ای از طریق ارسال پیام تبلیغاتی و یا روش هایی دیگر…
در این میان یکی از شبکه های اجتماعی محبوب در میان کاربران اینستاگرام است که با محیطی مبتنی بر عکس و ویدیو توانسته جای خود را در میان رقیبانش باز کند و امروز شاهد گسترش بیش از پیش این شبکه اجتماعی در میان کاربران ایرانی هستیم؛ تا جایی که طبق آمار ها حداقل حدود ۵ میلیون کاربر ایرانی در اینستاگرام عضو هستند و این خود فضایی مناسب برای تبلیغ و معرفی وبسایت شما فراهم می کند.
ما در گذشته در سایت راهنمای وردپرس به آموزش افزونه InstaShow برای نمایش تصاویر اینستاگرام در وردپرس پرداختیم اما در این پست به معرفی افزونه Instagram feed خواهیم پرداخت که یکی از محبوب ترین افزونه ها برای متصل کردن اینستاگرام به وردپرس است.
به طور خلاصه شما با کمک این افزونه خواهید توانست اکانت اینستاگرام خود را به وردپرس متصل کنید و به کمک آن پست های خود و یا هشتک های خاصی را در سایت وردپرسی خود نمایش دهید.
روش کار با این افزونه نیز از طریق ایجاد کد های کوتاه شده یا همان short codeها است.
آموزش افزونه Instagram feed از راه اندازی تا اجرا
در ابتدا باید اقدام به نصب این افزونه کنیم. نصب افزونه به راحتی از پنل وردپرس و قسمت افزونه ها قابل دسترس است. برای یادگیری نحوه نصب افزونه می توانید به پست آموزش نصب افزونه از مخزن وردپرس و یا پست آموزش نصب افزونه وردپرس به صورت دستی مراجعه کنید.
پس از نصب و فعالسازی این افزونه نوبت به انجام تنظیمات اولیه و متصل کردن افزونه به اکانت اینستاگرام می رسد. برای این منظور از پنل وردپرس به تنظیمات افزونه مراجعه می کنیم.

در این صفحه برای اتصال به اکانت اینستاگرام و دریافت کد توکن مربوطه بر روی گزینه Log in and get my Access Token and User ID کلیک می کنیم تا صفحه ورود و تایید اینستاگرام باز شود.

سپس کد توکن مربوطه را کپی و در محل مربوطه در تنظیمات افزونه وارد می کنیم.
حال نوبت به این می رسد که ما انتخاب کنیم که چه چیزی را به کمک اینستاگرام نمایش دهیم؟
می توانیم پروفایل، یک هشتک خاص، پست های لایک شده و یا پست های یک مکان جغرافیایی خاص را نمایش دهیم.
نکته ای که وجود دارد اینکه در نسخه رایگان این افزونه شما تنها قادر به نمایش صفحه پروفایل خود هستید. پس به این منظور user id را در قسمت مربوطه جایگذاری کنید.

پس از این قسمت دو گزینه انتخابی قرار دارد که گزینه اول برای حفظ تنضیمات در صورت پاک کردن افزونه است و گزینه دوم هم برای هماهنگ سازی افزونه با قالب شما در صورت استفاده از Ajax است.
شخصی سازی افزونه Instagram Feed
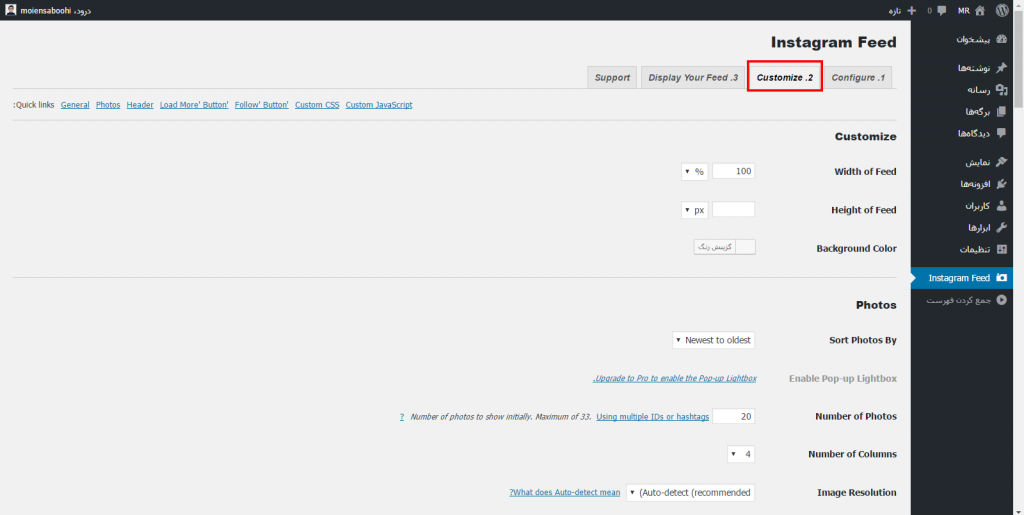
حال نوبت به انجام تنظیمات ظاهری و شخصی سازی افزونه است! برای این منظور به تب دوم در منو افزونه مراجعه می کنیم.

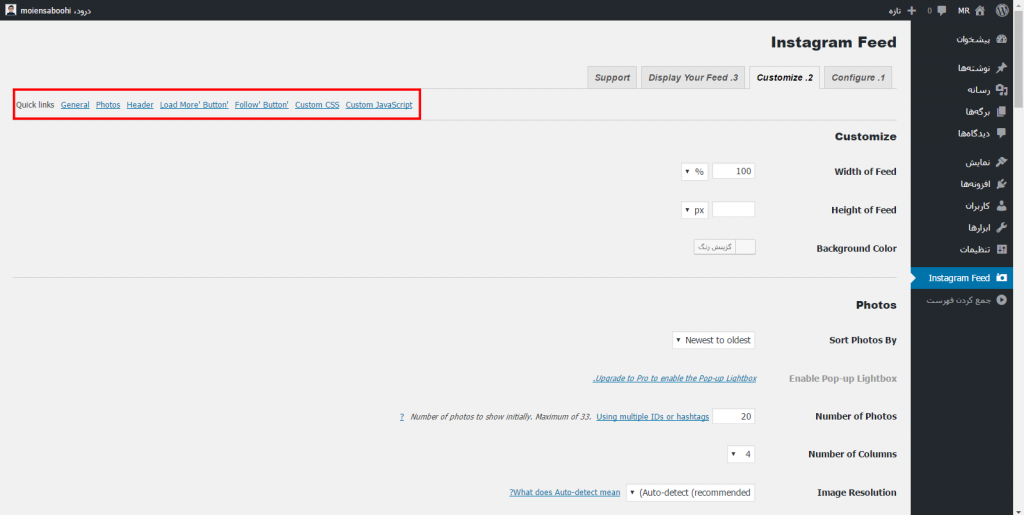
در این تب شما می توانید نسبت به انجام تغییرات در ابعاد، رنگ، تنظیمات نمایش تصاویر اینستاگرام، تنظیمات نمایش دکمه های فالو و لایک، تنضیمات فیلتر کردن پست ها و … بپردازید.
در قسمت customize شما می توانید ابعاد و رنگ پس زمینه قسمت نمایش پروفایل اینستاگرام در صفحات و پست هایتان را تعیین کنید.
همچنین در بخش Photos شما می توانید بر روی ابعاد، تعداد، رزولیشن و … تصاویر مدیریت داشته باشید. و یا در بخش header می توانید رنگ مربوط به قسمت سربرگ را تغییر دهید.
در قسمت ‘Load More’ Button و یا ‘Fallow’ Button هم می توان تنظیماتی بر روی رنگ متن و یا خود دکمه ها داشت. بخش Post Filtering نیز برای اعمال فیلتر ها و محدودیت هایی خاص بر روی پست ها می باشد.
در بخش پایانی هم که Misc نام دارد شما می تواند کد های CSS و یا JavaScript اختصاصی خود را قرار دهید.

در تب سوم شما می توانید کد های کوتاه شده یا همان short codeها را ببینید و با کپی کردن آنها و جایگذاری آنها در متن پست های وبسایت خود از نمایش پست های اینستاگرام در وبسایت خود بهره ببرید.


پس از قرار دادن کد های کوتاه؛ نمایش صفحه اینستاگرام شما در وردپرس صفحه ای مانند صفحه زیر خواهد شد.

تب آخر تنظیمات افزونه Instagram Feed هم بخش پشتیبانی این افزونه است که در ابتدای این بخش ویدیو معرفی این افزونه و پس از آن بخشی شامل اطلاعات کامل درباره افزونه و سایت شما وجود دارد.

در پایان دقت داشته باشید که این افزونه تنها اطلاعات را از اینستاگرام دریافت و نمایش می دهد و هیچگونه دسترسی برای افزودن پست و یا انجام تغییرات در اینستاگرام در اختیار شما قرار نمی دهد.














سلام ممنون از اینکه عکس گذاشتید تو اموزش
سلام روز بخیر
موفق باشید
وقت بخیر، دنبال افزونه ای میگردم که دکمه اینستاگرام موسسه ما را نشان دهد مثل سمت راست سایت **************
البته با کامپیوتر نشون میده نه موبایل
ممنون میشم
سلام وقت بخیر
شما به دنبال افزونه شناور شبکه های اجتماعی باشید
حتی می تونید از کد css داخل قالب استفاده کنید تا با نصب افزونه سرعت سایت کاهش پیدا نکنه
موفق باشید
خیلی ممنون به دردم خورد
موفق باشید